该项目主要是用于方便用户能够快速的通过该网站获取患者的病情。
负责模块:
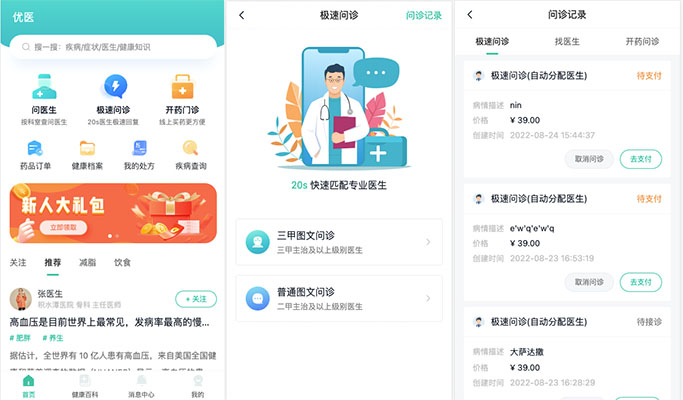
1).首页信息推荐:根据医生发布的一些专业的经解,已经人们日常会发生的一些小问题.对医生进行已关注及未关注进行渲染.
2).问诊模块:根据患者的需求选择相对应的科室,能够给该科室的在线医生说自己的病情,后在确认信息后。就会进入挂号页面,并在选择微信或支付宝支付,并作出相应的支付界面,及将获取待支付订单ID、支付金额、支付渠道等数据,传递给后端接口。 后端接口在获取前端传递的数据后,根据支付平台提供文档与支付平台接口进行对接。 后端与支付平台对接成功后,后端将支付信息再回传给前端。 前端根据回传的信息引导用户进行支付。
3).问诊室模块:以对话聊天的方式向医生介绍病情并获取诊断方案,聊天的内容支持文字和图片两种形式。使用:Socket.IO,医生会开具处方。
4).在问诊室页面中医生开具处方后点击购买药品按钮跳转到预支付订单页面。获取收货人的信息,并调用接口获取药品预付订单信息。调用接口创建待付订单,支付。在支付结果页面除了展示支付的金额外还允许查看订单详情和返回问诊室,根据药品订单ID查看药品订单的详情。
课程目录:
day01-Vue3.组合API-01.认识Vue3_ev.mp4
day01-Vue3.组合API-02.使用create-vue创建项目_ev.mp4
day01-Vue3.组合API-03.熟悉项目目录和关键文件_ev.mp4
day01-Vue3.组合API-04.组合式API入口-setup_ev.mp4
day01-Vue3.组合API-05.组合式API-reactive和ref函数_ev.mp4
day01-Vue3.组合API-06.组合式API-computed_ev.mp4
day01-Vue3.组合API-07.组合式API-watch-基本使用和立即执行_ev.mp4
day01-Vue3.组合API-08.组合式API-watch-深度侦听和精确侦听_ev.mp4
day01-Vue3.组合API-09.组合式API-生命周期函数_ev.mp4
day01-Vue3.组合API-10.组合式API下的父子通信-父传子_ev.mp4
day01-Vue3.组合API-11.组合式API下的父子通信-子传父_ev.mp4
day01-Vue3.组合API-12.组合式API-模版引用_ev.mp4
day01-Vue3.组合API-13.组合式API-provide和inject_ev.mp4
day01-Vue3.组合API-14.Vue3综合小案例_ev.mp4
day01-Vue3.组合API-15.补充作业-编辑功能作业_ev.mp4
day02-TypeScript核心-01.TS核心-认识TypeScript_ev.mp4
day02-TypeScript核心-02.TS核心-编译环境搭建_ev.mp4
day02-TypeScript核心-03.TS核心-类型注解的概念_ev.mp4
day02-TypeScript核心-04.TS核心-注解数组_ev.mp4
day02-TypeScript核心-05.TS核心-联合类型和别名类型_ev.mp4
day02-TypeScript核心-06.TS核心-函数类型-概念和基本使用_ev.mp4
day02-TypeScript核心-07.TS核心-函数类型-可选参和无返回值ev.mp4
day02-TypeScript核心-08.TS核心-interface-概念和基本使用_ev.mp4
day02-TypeScript核心-09.TS核心-interface-可选设置和继承_ev.mp4
day02-TypeScript核心-10.TS核心-type注解对象类型_ev.mp4
day02-TypeScript核心-11.TS核心-字面量类型_ev.mp4
day02-TypeScript核心-12.TS核心-类型推论和any类型_ev.mp4
day02-TypeScript核心-13.TS核心-类型断言_ev.mp4
day02-TypeScript核心-14.TS核心-泛型概念理解和泛型接口_ev.mp4
day02-TypeScript核心-15.TS核心-泛型type和泛型函数_ev.mp4
day02-TypeScript核心-16.TS核心-泛型约束_ev.mp4
day02-TypeScript核心-17.TS综合小案例-01_ev.mp4
day02-TypeScript核心-18.TS综合小案例-02_ev.mp4
day03-综合案例-01.Vue3+TS环境创建_ev.mp4
day03-综合案例-02.为ref标注类型_ev.mp4
day03-综合案例-03.为reactive标注类型修复_ev.mp4
day03-综合案例-04.为计算属性标注类型_ev.mp4
day03-综合案例-05.为事件处理函数标注类型_ev.mp4
day03-综合案例-06.为模版引用标注类型_ev.mp4
day03-综合案例-07.对象的非空值处理_ev.mp4
day03-综合案例-08.为props标注类型_ev.mp4
day03-综合案例-09.为组件的emits的标注类型_ev.mp4
day03-综合案例-10.类型声明文件d.ts-01_ev.mp4
day03-综合案例-11.类型声明文件d.ts-02_ev.mp4
day03-综合案例-12.综合案例-需求熟悉和环境准备_ev.mp4
day03-综合案例-13.综合案例-实现频道列表渲染_ev.mp4
day03-综合案例-14.综合案例-文章列表基础渲染_ev.mp4
day03-综合案例-15.综合案例-频道和文章列表联动实现_ev.mp4
day03-综合案例-16.综合案例-综合和类型优化_ev.mp4
day03-综合案例-17.Pinia-环境搭建和基础使用_ev.mp4
day03-综合案例-18.Pinia-getters和异步action_ev.mp4
day03-综合案例-19.Pinia-storeToRefs和调试_ev.mp4
day04-项目配置与架构-01-创建问诊项目_ev.mp4
day04-项目配置与架构-02-项目配置_ev.mp4
day04-项目配置与架构-03-配置代码检查工作流_ev.mp4
day04-项目配置与架构-04-目录调整_ev.mp4
day04-项目配置与架构-05-vue-router初始化_ev.mp4
day04-项目配置与架构-06-基础架构-引入Vant和移动端适配_ev.mp4
day04-项目配置与架构-07-基础架构-主题定制_ev.mp4
day04-项目配置与架构-08-基础架构-用户仓库和持久化_ev.mp4
day04-项目配置与架构-09-基础架构-统一管理_ev.mp4
day04-项目配置与架构-10-请求工具-axios配置_ev.mp4
day04-项目配置与架构-11-请求工具-业务失败处理和摘取核心响应数据evmp4
day04-项目配置与架构-12-请求工具-401处理_ev.mp4
day04-项目配置与架构-13-请求工具-工具函数_ev.mp4
day04-项目配置与架构-14-请求工具-类型设置_ev.mp4
day05-cp-nav-bar组件-01-路由规则和准备登录页面_ev.mp4
day05-cp-nav-bar组件-02-组件自动注册配置_ev.mp4
day05-cp-nav-bar组件-03-cp-nav-bar组件-结构和样式_ev.mp4
day05-cp-nav-bar组件-04-cp-nav-bar功能标题和右侧文字与右侧文字自定义事件_ev.mp4
day05-cp-nav-bar组件-05-cp-nav-bar功能-回退_ev.mp4
day05-cp-nav-bar组件-06-cp-nav-bar组件类型_ev.mp4
day05-cp-nav-bar组件-07-登录页面布局和清理代码_ev.mp4
day05-cp-nav-bar组件-08-登录页面-表单校验_ev.mp4
day05-cp-nav-bar组件-09-登录页面-密码登录_ev.mp4
day05-cp-nav-bar组件-10-短信登录-切换界面_ev.mp4
day05-cp-nav-bar组件-11-短信登录-发送验证码_ev.mp4
day05-cp-nav-bar组件-12-短信登录-进行登录_ev.mp4
day05-cp-nav-bar组件-13-图标组件-打包svg地图_ev.mp4
day05-cp-nav-bar组件-14-图片组件-svg组件封装_ev.mp4
day06-布置容器.家庭档案-01-布局容器-组件与路由配置_ev.mp4
day06-布置容器,家庭档案-02-布局容器-Tabbar切换效果_ev.mp4
day06-布置容器,家庭档案-03-布局容器-访问权限控制_evmp4
day06-布置容器.家庭档案-04-布局容器-页面标题_ev.mp4
day06-布置容器,家庭档案-05-布局容器-加载进度_ev.mp4
day06-布置容器.家庭档案-06-个人中心-用户信息类型_ev.mp4
day06-布置容器.家庭档案-07-个人中心-用户信息渲染_ev.mp4
day06-布置容器.家庭档案-08-个人中心-快捷工具和退出登录_ev.mp4
day06-布置容器,家庭档案-09-家庭档案-展示患者列表-01-路由与组件结构ev.mp4
day06-布置容器,家庭档案-09-家庭档案-展示患者列表-02-完成渲染_ev.mp4
day06-布置容器.家庭档案-10-家庭档案-添加患者-v-model语法糖_ev.mp4
day06-布置容器.家庭档案-11-家庭档案-单选按钮组件封装_ev.mp4
day06-布置容器.家庭档案-12-家庭档案-添加患者界面和侧滑_ev.mp4
day06-布置容器,家庭档案-13-家庭档案-添加患者-表单数据绑定_ev.mp4
day06-布置容器,家庭档案-14-家庭档案-添加患者-表单校验-01-表单项和提交时校_ev.mp4
day06-布置容器,家庭档案-14-家庭档案-添加患者-表单校验-02-性别确认提示_ev.mp4
day06-布置容器.家庭档案-15-家庭档案-添加患者-进行提交_ev.mp4
day06-布置容器.家庭档案-16-家庭档案-编辑患者_ev.mp4
day06-布置容器.家庭档案-17-家庭档案-删除患者_ev.mp4
day07-首页模块.极速问诊-01-首页模块-搭建页面_ev.mp4
day07-首页模块.极速问诊-02-首页模块-知识列表加载更多效果_ev.mp4
day07-首页模块,极速问诊-03-首页模块-知识列表数据类型_ev.mp4
day07-首页模块.极速问诊-04-首页模块-知识列表加载功能_ev.mp4
day07-首页模块.极速问诊-05-首页模块-搭建推荐关注组件_ev.mp4
day07-首页模块.极速问诊-06-首页模块-适配滑动宽度-采用VueUse_ev.mp4
day07-首页模块.极速问诊-07-首页模块-推荐医生展示_ev.mp4
day07-首页模块.极速问诊-08-首页模块-关注医生_ev.mp4
day07-首页模块.极速问诊-09-首页模块-逻辑复用关注文章_ev.mp4
day07-首页模块.极速问诊-10-极速问诊-功能演示_ev.mp4
day07-首页模块.极速问诊-11-极速问诊-枚举语法_ev.mp4
day07-首页模块,极速问诊-12-极速问诊-问诊信息类型定义_ev.mp4
day07-首页模块,极速问诊-13-极速问诊-选择问诊类型_ev.mp4
day07-首页模块.极速问诊-14-极速问诊-选择问诊级别_ev.mp4
day07-首页模块.极速问诊-15-极速问诊-选择问诊科室_ev.mp4
day08-病情描述.问诊支付-01-极速问诊-病情描述-页面准备_ev.mp4
day08-病情描述,问诊支付-02-极速问诊-病情描述-上传组件_ev.mp4
day08-病情描述,问诊支付-03-极速问诊-病情描述-上传业务_ev.mp4
day08-病情描述.问诊支付-04-极速问诊-病情描述-保存数据_ev.mp4
day08-病情描述.问诊支付-05-极速问诊-病情描述-回显数据_ev.mp4
day08-病情描述.问诊支付-06-极速问诊-选择患者_ev.mp4
day08-病情描述.问诊支付-07-极速问诊-问诊支付-获取数据_ev.mp4
day08-病情描述,问诊支付-08-极速问诊-问诊支付-完成渲染_ev.mp4
day08-病情描述.问诊支付-09-极速问诊-问诊支付-支付流程_evmp4
day08-病情描述.问诊支付-10-极速问诊-问诊支付-生成订单_ev.mp4
day08-病情描述.问诊支付-11-极速问诊-问诊支付-用户引导-01-阻止回退和关闭抽屉ev.mp4
day08-病情描述.问诊支付-11-极速问诊-问诊支付-用户引导-02-刷新后校验信息完整性_ev.mp4
day08-病情描述.问诊支付-12-极速问诊-问诊支付-完成支付_ev.mp4
day08-病情描述.问诊支付-13-问诊室-组件拆分页面布局_ev.mp4
day09-问诊室-01-问诊室-websocket介绍_ev.mp4
day09-问诊室-02-问诊室-socket.io-client使用_ev.mp4
day09-问诊室-03-问诊室-建立连接_ev.mp4
day09-问诊室-04-问诊室-通信规则和默认消息获取_ev.mp4
day09-问诊室-05-问诊室-默认消息-处理格式_ev.mp4
day09-问诊室-06-问诊室-默认消息-完成渲染_ev.mp4
day09-问诊室-07-问诊室-接诊状态-订单数据_ev.mp4
day09-问诊室-08-问诊室-接诊状态-控制组件_ev.mp4
day09-问诊室-09-问诊室-文字聊天-发送文字_ev.mp4
day09-问诊室-10-问诊室-文本聊天-渲染文字_ev.mp4
day09-问诊室-11-问诊室-图片聊天_ev.mp4
day09-问诊室-12-问诊室-聊天记录_ev.mp4
day09-问诊室-13-问诊室-消息已读_ev.mp4
day09-问诊室-14-问诊室-查看处方_ev.mp4
day10-问诊记录,详情-01-评价医生-结束消息和评价消息展示_ev.mp4
day10-问诊记录,详情-02-评价医生-提交评价_ev.mp4
day10-问诊记录,详情-03-问诊记录-搭建页面_ev.mp4
day10-问诊记录,详情-04-问诊记录-加载数据_ev.mp4
day10-问诊记录,详情-05-问诊记录-渲染ltem组件-01-基本信息与操作按钮_ev.mp4
day10-问诊记录,详情-05-问诊记录-渲染Item组件-02-更多操作效果_ev.mp4
day10-问诊记录,详情-06-问诊记录-取消订单_ev.mp4
day10-问诊记录,详情-07-问诊记录-删除订单_ev.mp4
day10-问诊记录,详情-08-问诊记录-查看处方composable_ev.mp4
day10-问诊记录,详情-09-问诊详情-页面渲染_ev.mp4
day10-问诊记录,详情-10-问诊详情-更多组件封装_ev.mp4
day10-问诊记录,详情-11-问诊详情-操作按钮展示_ev.mp4
day10-问诊记录,详情-12-问诊详情-取消订单composable_ev.mp4
day10-问诊记录,详情-13-问诊详情-删除订单composable_ev.mp4
day11-药品订单-01-问诊详情-复制订单编号_ev.mp4
day11-药品订单-02-问诊详情-支付抽屉组件_ev.mp4
day11-药品订单-03-药品订单-进入药品支付_ev.mp4
day11-药品订单-04-药品订单-支付信息展示_ev.mp4
day11-药品订单-05-药品支付-进行支付_ev.mp4
day11-药品订单-06-药品订单-支付结果_ev.mp4
day11-药品订单-07-药品订单-订单详情-01使用提取的详情函数和药品清单_ev.mp4
day11-药品订单-07-药品订单-订单详情-02完成渲染_ev.mp4
day11-药品订单-08-药品订单-物流详情_ev.mp4
day11-药品订单-09-药品订单-使用高德地图_ev.mp4
day11-药品订单-11-药品订单-绘制起点终点当前运输位置_ev.mp4
day12-三方登录.部署-01-三方登录-QQ登录流程和演示_ev.mp4
day12-三方登录.部署-02-三方登录-去QQ登录且回跳_ev.mp4
day12-三方登录,部署-03-三方登录-使用openld登录_ev.mp4
day12-三方登录.部署-04-三方登录-验证码composable_ev.mp4
day12-三方登录.部署-05-三方登录-绑定手机_ev.mp4
day12-三方登录.部署-06-部署-开发环境与生产环境-01如何区分_ev.mp4
day12-三方登录.部署-06-部署-开发环境与生产环境-02设置标题和回跳域名_ev.mp4
day12-三方登录.部署-07-部署-真机调试_ev.mp4
day12-三方登录.部署-08-部署-pm2托管_ev.mp4
day12-三方登录.部署-09-部署-gitlab自动部署演示_ev.mp4
day12-三方登录.部署-10-扩展-mock数据-01-模拟接口.mp4
day12-三方登录.部署-10-扩展-mock数据-01-模拟接口_ev.mp4
day12-三方登录,部署-10-扩展-mock数据-02-生成数据.mp4
day12-三方登录.部署-10-扩展-mock数据-02-生成数据_ev.mp4
day12-三方登录.部署-11-扩展-单元测试.mp4
day12-三方登录.部署-11-扩展-单元测试_ev.mp4
day12-三方登录.部署-12-扩展-组件测试.mp4
day12-三方登录.部署-12-扩展-组件测试_ev.mp4
2、出于传递信息之目的,故百万资源网可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式 《要求删除或断开链接侵权网络内容的通知》:https://www.bw1.net/banquan/sfgs.pdf, 国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml 未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 master@bw1.net







请登录后发表评论
注册