本课程以业务驱动技术栈,打造业务相对完整的掌上医疗小程序,解决大家没有好的毕设项目或者求职项目的困境。本课程案例采用前后端分离架构,业务功能完善(既有WEB管理端,也有移动用户端),界面美观。SpringBoot/Vue3.0/UniAPP的深度应用,从产品设计、功能实现到部署与运维的完整流程。课程涉及到面试识别/静态活体检测/OCR扫描等新兴技术探索。前端+后端+移动端多技术栈综合使用,手把手带你进行技术落地。

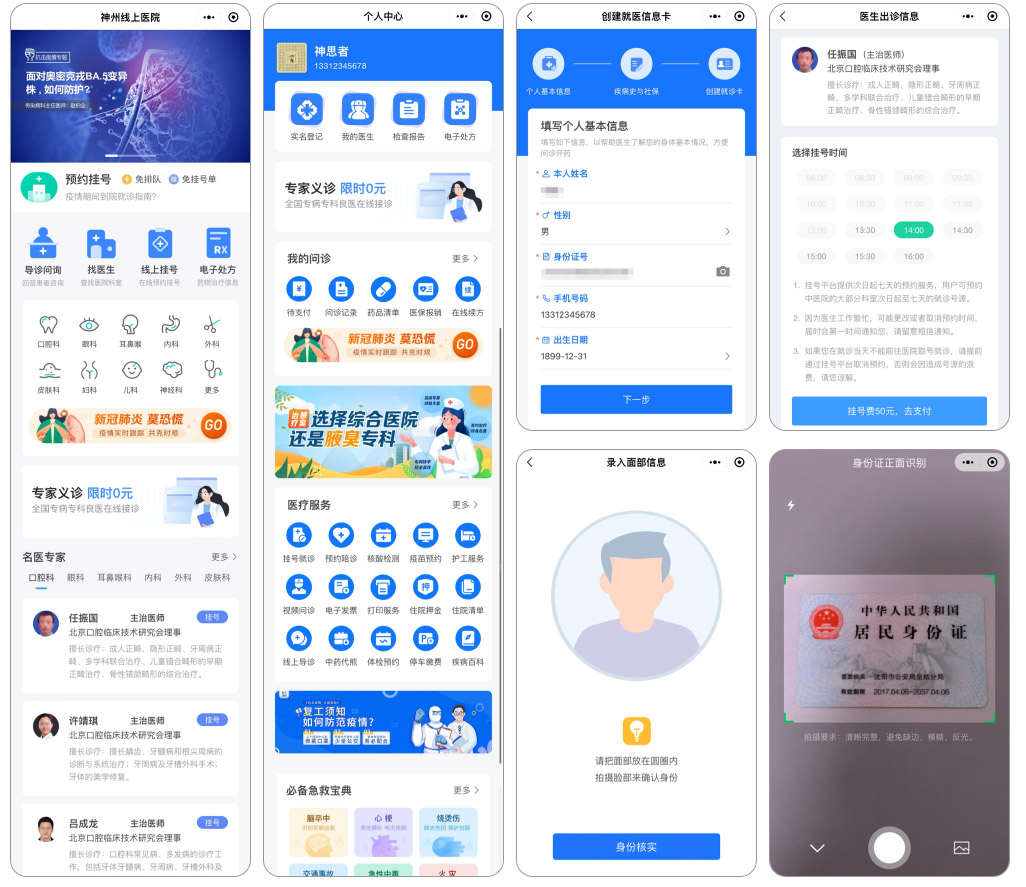
《神州医疗》小程序项目演示界面
课程目录:
第01章课程介绍
1-1神州医疗课程导学.mp4
1-2搭建开发平台.mp4
1-3安装虚拟机和Linux系统.mp4
1-4安装Docker服务.mp4
1-5搭建Hbase+Phoenix大数据平台.mp4
1-6安装其他中间件.mp4
1-7运行初始化项目.mp4
1-8本章总结.mp4
第02章运行UNIAPP+Vue3.0+SpringBoot项目
2-1本章介绍.mp4
2-2SpringBoot项目技术栈分析.mp4
2-3SaToken认证与授权简介.mp4
2-4 基于Phoenix的RBAC权限模型.mp4
2-5前端VUE项目技术栈(一).mp4
2-6前端VUE项目技术栈(二).mp4
2-7UniApp小程序项目技术栈.mp4
2-8本章总结.mp4
第03章使用Vue3.0+SpringBoot实现医护人员管理
3-1本章介绍.mp4
3-2使用Hash加盐对Password加密.mp4
3-3使用RESTful封装MIS系统登录接口(一).mp4
3-4使用RESTful封装MIS系统登录接口(二).mp4
3-5Vue3.0+ElementPlus实现系统登录.mp4
3-6使用RESTful封装查询医生分页接口(一).mp4
3-7使用RESTful封装查询医生分页接口(二).mp4
3-8Vue3.0+ElementPlus查询医护人员分页(一).mp4
3-9Vue3.0+ElementPlus查询医护人员分页(二).mp4
3-10使用RESTful封装查询医生信息接口.mp4
3-11ElementPlus折叠面板展示医生信息.mp4
3-12利用Minio私有云保存照片文件.mp4
3-13使用el-upload组件上传医生照片.mp4
3-14使用RESTful封装添加医护人员接口.mp4
3-15ElementPlus实现添加医生记录(一).mp4
3-16ElementPlus实现添加医生记录(二).mp4
3-17使用RESTful封装更新医生信息接口.mp4
3-18使用ElementPlus更新医生信息.mp4
3-19使用RESTful封装逻辑删除医生记录.mp4
3-20使用ElementPlus删除医生记录.mp4
3-21本章总结.mp4
第04章利用OCR与人脸识别实现患者注册与登陆
4-1本章介绍.mp4
4-2使用RESTful封装患者端登陆注册.mp4
4-3利用open_id实现患者端注册登陆.mp4
4-4使用RESTful封装创建患者卡接口.mp4
4-5使用uView实现创建患者信息卡(一).mp4
4-6使用uView实现创建患者信息卡(二).mp4
4-7根据Token加载登陆信息.mp4
4-8使用RESTful封装修改就诊卡接口.mp4
4-9使用uView实现修改就诊卡.mp4
4-10开通OCR扫描.mp4
4-11实现OCR身份证扫描功能.mp4
4-12本章总结.mp4
第05章使用Vue3.0+SpringBoot管理医生出诊
5-1本章介绍.mp4
5-2使用RESTful封装查询出诊计划(一).mp4
5-3使用RESTful封装查询出诊计划(二).mp4
5-4使用RESTful封装查询出诊计划(三).mp4
5-5利用ElementPlus表格加载出诊计划(一).mp4
5-6利用ElementPlus表格加载出诊计划(二).mp4
5-7使用RESTful封装添加出诊日程接口(一).mp4
5-8利用Redis事务避免挂号超售.mp4
5-9使用RESTful封装添加出诊日程接口(二).mp4
5-10使用ElementPlus添加出诊计划(一).mp4
5-11使用ElementPlus添加出诊计划(二).mp4
5-12使用RESTful封装查询医生日程接口.mp4
5-13使用Flex与自定义表格显示出诊时段.mp4
5-14使用ElemenPlus添加出诊时段.mp4
5-15使用RESTful封装查询出诊时段.mp4
5-16使用RESTful封装更新出诊时段.mp4
5-17使用ElementPlus更新出诊时段.mp4
5-18使用RESTful封装删除出诊时段.mp4
5-19使用ElementPlus删除出诊时段.mp4
5-20 本章总结.mp4
第06章UNIAPP+微信支付3.0实现在线挂号
6-1本章介绍.mp4
6-2挂号前先检测患者实名登记.mp4
6-3使用RESTful封装挂号科室列表.mp4
6-4使用Flex布局实现门诊列表页面.mp4
6-5使用RESTful封装挂号出诊接口.mp4
6-6使用Flex布局实现挂号页面出诊计划.mp4
6-7使用RESTful封装检测患者挂号资格.mp4
6-8患者端小程序检测挂号资格.mp4
6-9使用RESTful封装采集人脸模型接口.mp4
6-10利用Camera录入面部特征信息.mp4
6-11使用RESTful封装人脸识别接口.mp4
6-12利用Camera实现人脸验证.mp4
6-13使用RESTful封装医生出诊信息.mp4
6-14使用uView显示患者端医生出诊信息(一).mp4
6-15使用uView显示患者端医生出诊信息(二).mp4
6-16利用Redis事务执行挂号避免超售.mp4
6-17微信支付3.0的资质和Java依赖库.mp4
6-18调用微信支付3.0接口创建付款单.mp4
6-19在HBase中保存挂号单.mp4
6-20利用Redis缓存过期,关闭挂号单.mp4
6-21开通内网穿透,接收付款结果.mp4
6-22患者端小程序支付挂号费.mp4
6-23使用RESTful主动查询付款结果.mp4
6-24挂号成功后主动查询付款结果.mp4
6-25本章总结.mp4
第07章基于TRTC实现视频问诊
7-1本章介绍.mp4
7-2开通腾讯云TRTC音视频服务.mp4
7-3医生端初始化,获取TRTC签名.mp4
7-4实现Web端医生上线与下线(一).mp4
7-5实现Web端医生上线与下线(二).mp4
7-6实现开放或关闭视频问诊挂号.mp4
7-7使用RESTful封装科室与诊室列表.mp4
7-8使用Picker实现条件查询上线医生.mp4
7-9使用RESTful封装上线医生列表.mp4
7-10使用RESTful封装创建视频问诊挂号单.mp4
7-11利用Redis缓存过期,检查挂号付款结果.mp4
7-12使用WebSocket发送通知消息.mp4
7-13使用RESTful封装查询问诊信息接口.mp4
7-14MIS系统主动加载问诊信息.mp4
7-15内网穿透接收视频问诊付款结果.mp4
7-16支付问诊费后主动查询付款结果.mp4
7-17使用QuartZ轮询处理问诊缓存(一).mp4
7-18使用QuartZ轮询处理问诊缓存(二).mp4
7-19使用RESTful加载候诊页面诊断材料.mp4
7-20使用RESTful封装上传诊断材料.mp4
7-21实现患者端候诊页面上传诊疗材料.mp4
7-22实现删除已上传的诊疗材料.mp4
7-23患者端获取TRTC签名,进入视频问诊页面.mp4
7-24患者端开启TRTC音视频通讯.mp4
7-25利用WebSocket推送开始和结束消息.mp4
7-26医生端进行TRTC视频问诊(一).mp4
7-27医生端进行TRTC视频问诊(二).mp4
7-28优化TRTC视频问诊(一).mp4
7-29优化TRTC视频问诊(二).mp4
7-30优化TRTC视频问诊(三).mp4
7-31测试TRTC视频问诊.mp4
7-32医生端利用el-image加载诊断照片.mp4
7-33本章总结.mp4
第08章基于RabbitMQ+Hbase开发电子处方
8-1本章介绍.mp4
8-2消息队列如何实现系统松耦合?.mp4
8-3利用Queue接收电子处方.mp4
8-4使用RESTful封装查询电子处方接口.mp4
8-5患者端小程序显示电子处方.mp4
8-6在患者端挂号单中查看电子处方.mp4
8-7本章总结.mp4
第09章项目整体部署、发布、上线全流程
9-1本章介绍.mp4
9-2使用腾讯云主机安装Docker环境.mp4
9-3注册申请域名,完成实名备案.mp4
9-4编译部署SpringBoot项目.mp4
9-5编译部署前端Vue3.0项目.mp4
9-6发布微信小程序.mp4
9-7本章总结.mp4
第10章项目面试辅导与总结
10-1总结课程后端技术栈.mp4
10-2总结课程前端技术栈.mp4
10-3总结课程移动端技术栈.mp4
10-4求职简历撰写指导.mp4
10-5技术面试疑难问题总结.mp4
10-6课程总结.mp4
课件.zip
2、出于传递信息之目的,故百万资源网可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式 《要求删除或断开链接侵权网络内容的通知》:https://www.bw1.net/banquan/sfgs.pdf, 国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml 未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 master@bw1.net







请登录后发表评论
注册