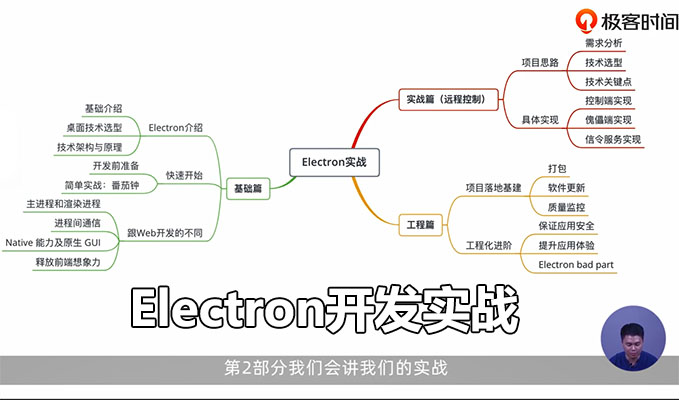
Electron作为跨平台应用开发的瑰宝,其火爆程度不言而喻。Electron开发实战,是一门针对桌面端应用开发的实践性课程。通过结合理论与实践,深度探索Electron的架构原理及应用技巧,助你成为跨平台应用开发的高手!
课程将带你揭秘Electron的架构原理,从Chromium和Node.js的协同工作到进程间通信的实现,逐一探究其精髓。不同于Web开发的独特之处将被一一揭晓,助你快速融入Electron的开发世界。
课程内容涵盖环境搭建、第一个Electron应用的开发、主进程与渲染进程的区别、Native能力及原生GUI的实现等方面。通过开发一个简单版的番茄钟应用,你将深入了解Electron的开发流程,并且掌握主要功能模块的实现方法。
实战项目部分,我们将从整体需求分析开始,逐步深入设计思路、项目架构与基础业务的搭建,最终实现远程控制功能。借助Electron与React框架的结合,你将学会如何处理实际业务逻辑,以及如何利用Electron的原生能力实现更丰富的功能。
最后,课程还涵盖Electron应用打包、更新、质量监控、自动化测试、体验优化等实用技巧,助你构建稳定、高效的桌面端应用,并探讨Electron技术的优势与局限,助你深入理解其在实际项目中的应用场景。
课程目录:
01-课程介绍.ts
02-内容综述:学完这门课程你能得到什么?.mp4
03-Electron介绍:为什么Electron这么火?.mp4
04-揭秘Electron架构原理:Chromium+Node.js是如何一起工作?.mp4
05-桌面端技术选型:如何选择合适的桌面端技术?.mp4
06-Electron开发准备:环境搭建及前期准备.mp4
07-第一个Electron应用:开发一个简单版的番茄钟(上).mp4
08-第一个Electron应用:开发一个简单版的番茄钟(下).mp4
09-与Web开发不同(一):主进程与渲染进程.mp4
10-与Web开发不同(二):进程间通信.mp4
11-与Web开发不同(三):Native能力及原生GUI.mp4
12-与Web开发不同(四):释放前端想象力,基于Electron能做什么?.mp4
13-实战项目综述:整体需求分析.mp4
14-设计思路:做远程控制有几步?.mp4
15-项目架构与基础业务:Electron与React框架结合.mp4
16-主页面基础业务:RealWorldIPC.mp4
17-傀儡端实现(一):基于Electron能力捕获桌面视频流.mp4
18-傀儡端实现(二):如何接收&响应指令?.mp4
19-傀儡端实现(三):基于WebRTC传输视频流(上).mp4
20-傀儡端实现(四):基于WebRTC传输视频流(下).mp4
21-信令服务:如何连接两端(上).mp4
22-信令服务:如何连接两端(下).mp4
23-指令传输实现:如何建立数据传输?.mp4
24-项目完善与总结(上):App特性.mp4
25-项目完善与总结(下):原生GUI.mp4
26-Electron应用打包:从HTML到安装包.mp4
27-Electron应用更新(一):软件更新的痛点.mp4
28-Electron应用更新(二):线上项目如何更新?.mp4
29-Electron质量监控:桌面端的质量抓手是什么?.mp4
30-使用原生能力:如何集成C++能力?.mp4
31-Electron自动化测试:如何编写端到端测试?.mp4
32-Electron体验优化:如何优化白屏问题?.mp4
33-Electron客户端的安全:从XSS到RCE.mp4
34-Electronbadparts:辩证看待Electron技术.mp4
35-结课测试&结束语.mp4
2、出于传递信息之目的,故百万资源网可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式 《要求删除或断开链接侵权网络内容的通知》:https://www.bw1.net/banquan/sfgs.pdf, 国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml 未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 master@bw1.net







请登录后发表评论
注册